The fourth build of PyCharm 2020.3 is now available in the Early Access Program.
This week’s EAP is devoted to platform-wide features, now bundled in PyCharm: Code With Me, a tool for collaborative development and pair programming, and Grazie, an intelligent text proofreading assistant. For the full list of issues fixed in this update, see the release notes.
We invite you to join our EAP to try out the latest features we have coming up, test that they work properly in your environments, and help us make a better PyCharm for everyone!

Highlights
Code With Me
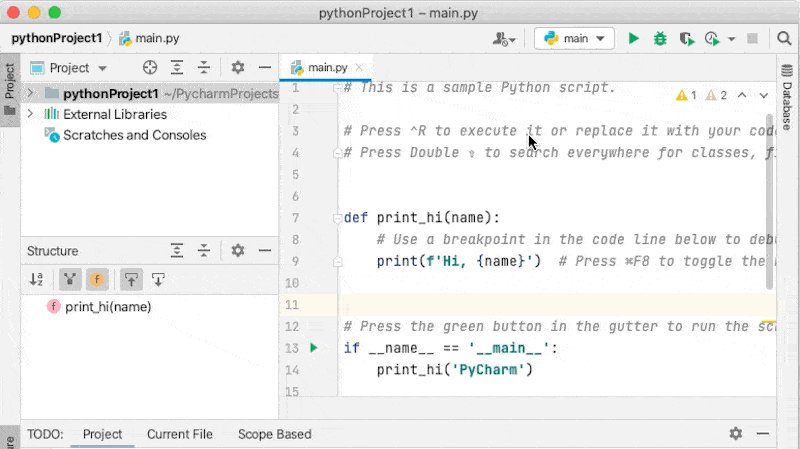
PyCharm EAP 2020.3 now includes Code with Me features by default. If you are practicing pair programming or teaching Python online, it is definitely a tool you will fall in love with.
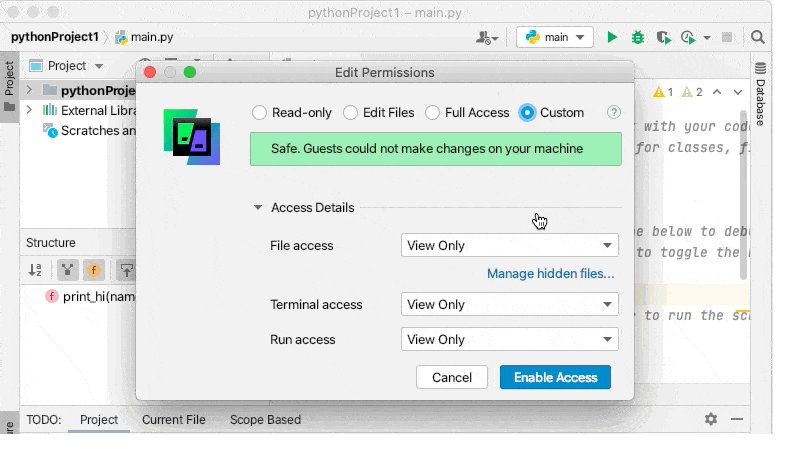
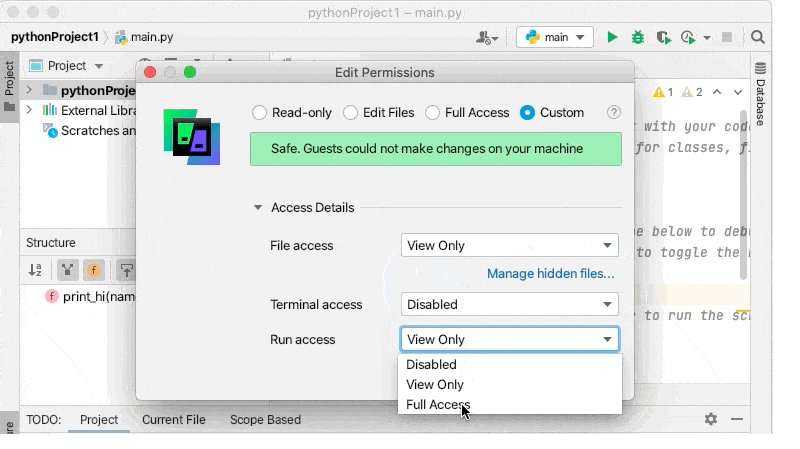
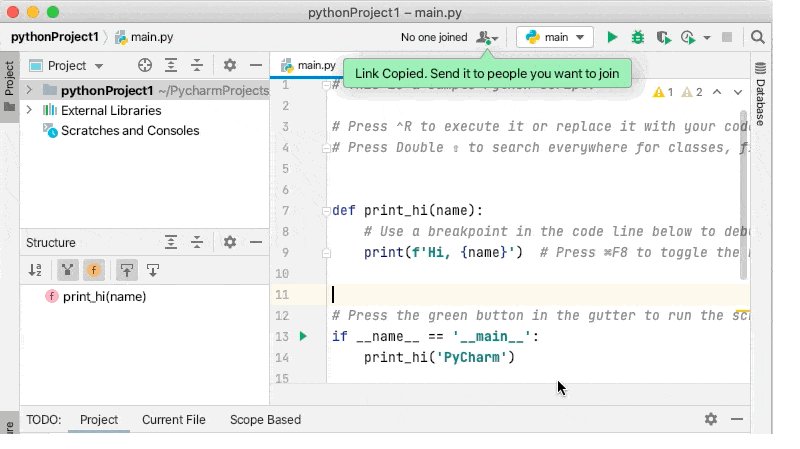
As a host you can define the level of permissions you want to grant to your guest users. You can allow others to edit files, access the terminal, and run code in your project. Alternatively, you can limit their access level to only viewing what happens while you are live coding.

Apart from the ability to develop collaboratively, a notable feature of Code With Me is its support of code insight features on the guest side, such as code navigation and autocompletion.
Learn more about Code With Me features in this blog post.
Grazie
Grazie provides intelligent spelling and grammar checks for text that you write in PyCharm. It recognizes natural language constructs in programming languages (Python, Java, and others), markup languages (Latex, Markdown, XML, and HTML), comments, commit messages, and more.
Grazie can help you check grammar in your text files (for example in README.md). To get the most out of it, you can also configure it to check textual elements in your source code such as string literals, comments, or commit messages.
Grazie is set to check English text by default, and you can enable over 15 other languages, including German, Russian, Chinese, and others, by opening Settings/Preferences and selecting Editor > Proofreading.
NOTE: All verification is performed locally, inside your IDE.
Learn more about Grazie’s functionality in the PyCharm Web Help.
Web development
Tailwind CSS plugin
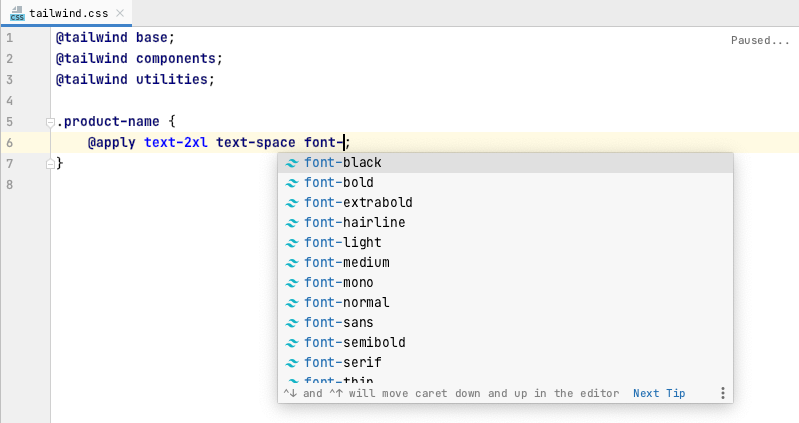
PyCharm 2020.3 now supports the Tailwind CSS plugin. Enjoy autocompletion of Tailwind classes in your HTML files and after the @apply directive. You can make customizations using tailwind.config.js files and get autocompletion for them too.
All you need to do is install the plugin from Settings/Preferences|Plugins|Marketplace > Tailwind CSS.

Notable fixes
- Plots layouts in SciView are now displayed correctly.
- Fixed issue with types and parameters not being shown in code completion popup inside the Python Console.
- We’ve implemented easy navigation through the error path within a project for webpack.
Ready to join the EAP?
Some ground rules
- EAP builds are free to use and expire 30 days after the build date.
- You can install an EAP build side by side with your stable PyCharm version.
- These builds are not fully tested and can be unstable.
- Your feedback is always welcome. Please use our issue tracker and make sure to mention your build version
How to download
Download this EAP from our website. Alternatively, you can use the JetBrains Toolbox App to stay up to date throughout the entire EAP. If you’re on Ubuntu 16.04 or later, you can use snap to get PyCharm EAP and stay up to date. You can find the installation instructions on our website.
This is all for today! For the full list of features and fixes present in this build, see our release notes. We also encourage you to stay tuned for more improvements, so come and share your feedback in the comments below, on Twitter, or via our issue tracker.
The PyCharm team
from PyCharm: the Python IDE for Professional Developers – PyCharm Blog | JetBrains
read more
Interesting to read your post. I can't wait to see your next post. Good luck with the upcoming updates. This article is very interesting and effective. Thanks for sharing such a blog. proofreading dissertation uk
ReplyDelete