@ced wrote:
This is the final sprint before the release 5.2. So we see the landing of many works started a few months ago. A lot are linked to improving the client.
It is the final month to contribute to translate Tryton in your language for the next release. We are also looking for testers to hunt bugs to prepare a great release.
We remind you also that the annual Tryton Unconference will happen on June 4th-7th at Marseille.
Do not forget to register and we are looking for
speakers.
Contents:
Changes For The User
When an access rule is infringed, it is not easy for the user to understand why because the error message is very generic. Now we added a required descriptive name on all rules and they are displayed in the error message if the rule is infringed.
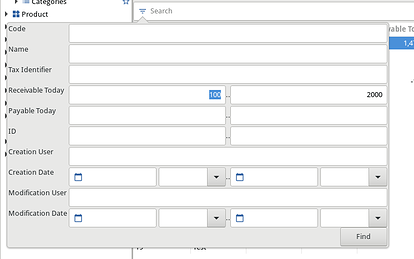
We use a range for the number fields on the filter box. The behavior is to create a range between the two values if they are different. And by default when the first part is modified, it update the second to the same value. But when the second part is modified, the first is not. This is the best compromise we found to be the less obstructive to the user but still provide powerful options.
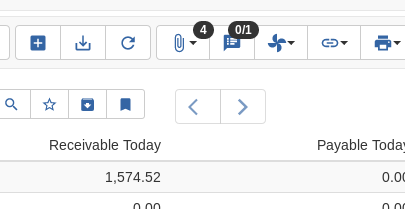
We improved the visibility of the notes and attachments. There is now a different color between unread and read note. We display also the total of note (instead of only the unread). For desktop client when the toolbar has only icons, there is a badge now to warn about the presence of notes or attachments.

We add to the web client the same options to select records in list view. So
Ctrl+clickadd the current record to the selection andShift+clickselect all the records between the selected and current record. This is very useful to make complex selection quickly.
For completeness, we add keyboard shortcuts onOne2Manyto switch view (F4) and remove record (Ctrl+Del).In order to make the export CSV more accessible, we add the saved exports on the list of report.
A common difficult with the CSV export is that Excel detect by default only the numbers in the locale format (and not in the standard format). In order to improve the user experience, we added on the export and the import an option (activated by default) to format the numbers and the dates with the locale of the client.We added more than 100 of party identifiers present in python-stdnum and about 50 can be used as tax identifier. This should cover most of the use case around the world (if you found an unsupported identifier, please fill a feature request).
The product suppliers could only be set per product but not per variant. This is no more the case, a product supplier can be link to a product or a variant. When a product supplier is searched for a party, Tryton searches first on the variant level and if nothing is found, it goes on product level.
Sometimes the processing of a sale or purchase may fail because of a miss-configuration for example. In this case once the configuration is fixed, we allow the administrator users to re-run the process by clicking on the “Process” button.
If a product is available under the current location, it could not been picked because of the picking location order. We found that it was quite astonishing for the users, so now we always pick first in the current location before looking below.
By default the analytic state is enforced on income lines. So we should also apply analytic rules only the income lines to be consistent.
As some users want to apply analytic rules based on product, we added the product and category as criteria. They are taken from the origin of the move line.Once an invoice is paid, it was a little but complex to know how it was paid. In order to help the user, we show the reconciliation lines on the payment tab of the invoice.
To simplify the account creation, we merged the two concept of type and kind. Now everything is defined on the type. This is simpler for the user because an account only requires now a name, a parent and a type (inherited by default from the parent). Also now a type can have multiple usage like revenue and expense etc.
All the standard charts of accounts have been updated to this new format.The Spanish tax report includes automatically the amount to compensate from the previous period.
With the release of GooCalendar 0.5, the calendar view can now be also display per day (in addition to the month and week view).
A rule in standard module is to have the smallest constraint possible. We detected that on sale opportunity the description was required. But as it is only used to fill the sale description which is not required, this constraint feels unnecessary. So we remove it.
In order to follow the GTK+ development, the fast-tabbing option has been removed (as it will no more be supported in the next major version of GTK+). In order to keep a fast navigation with keyboard, we reviewed the widgets and removed the focus on those that are not necessary.
New Modules
sale_product_customer
The module defines customer’s names and codes for products and/or variants.
A reference to the customer’s product is added to the sale line.web_shortener
The module allows URLs to be shortened. It counts the number of times the URL is accessed and optionally triggers action.
marketing_automation
The module allows marketing actions to be automated. It is based on scenarios and activities that are executed on selected records.
An initial action to send e-mail is implemented and it uses theweb_shortenermodule to track them.Changes For The Developer
The cache has been improved to follow stricter the transaction. Once a transaction clear the cache, we prevent any transaction started before to fill the cache with outdated data.
We also added a synchronization channel for the cache. If the clean timeout is set to zero and if the back-end supports the channel, this mechanism will be used. It has the advantage to propagate the cleaning of cached data as soon as possible and also remove some database queries on each request.We added a console to the server. This console starts within a transaction and provide access to all objects. The transaction must be explicitly commit otherwise it is roll-backed. The console is by default interactive or it runs the code piped to its standard input.
Such console can be useful when developing to test a function or check data but it can also be useful on production to execute a correction script.Sometimes we would like to extend the string or the help text of a field. But the translations did not correctly handle such case because they create an entry for the full text. Now we introduce the concept of partitioned string. It is a Python object that behaves like a string but it keeps the history (parts) of how it was constructed. We use this new object for the string and help text of the field. And we create a translation entry for each part in order to get a modular translation.
We can now edit reference field (composed of a Selection and a “Many2One” cells) in editable list.
We added a new widget
HTML. This widget allow the user to edit HTML content using a WYSIWYG editor (we choose TinyMCE). The editor plugins, CSS and class can be customized per model and field and it support translated fields.
This widget can be used for example to edit a product description which will be used on a webshop. In this case, Tryton can be configured to reuse the CSS file from the webshop to show the same rendering.
The widget is also used to edit HTML report template like for the emails.The image tag on form view had only one size 48px. Now we can define the size. For example, it can be used to put an image next to an input without changing the baseline size.
One of the principles of Tryton is to avoid silent failure. This is why we modified the Function field to raise an error if we try to write a value to a field without a setter.
We worked to remove all the GTK+ and pygobject warnings from the desktop client. This prepares the client for the next version of GTK+.
Posts: 1
Participants: 1
from Planet Python
via read more



No comments:
Post a Comment